Alright, let’s get started. The first thing we need to do is set up our development environment. With HTML5, it’s about as simple as it gets. All we need is a text editor and a web browser. On Windows, I like to use Notepad++ and Google Chrome, although any text editor and modern web browser would work. Make sure you’re using a low-level text editor like Notepad and not a word processor like Microsoft Word. Bigger word processors tend to add a lot of formatting that is great for typing reports, but not so great for writing technical code.
The first thing I’m going to do is create a new file in my text editor and save it as "tetris.html". The .html extension tells the operating system that this is going to be a webpage and that it should run in a new browser window when we open it. We’ll start with the classic “Hello World!” example. Go ahead and type in the following six lines.
|
1 2 3 4 5 6 |
<!DOCTYPE html> <html> <body> Hello World! </body> </html> |
That’s about the most basic HTML5 document you can write. If you save it and open it in a browser, you should see the text “Hello World!” printed in the top left corner. The first line tells the browser that this is a HTML5 document and is capable of using all of the new bells and whistles that HTML5 provides. The next two lines are opening tags, which are later closed in the last two lines of the document. HTML follows a rigid syntax, and requires that all opening tags be closed, and that the tags follow a nested tree structure. That’s why the <body> and </body> tags appear inside the <html> and </html> tags. The <html> block spans the entire document, and all of our code needs to be inside this block. The <body> block defines everything that will appear in the main window of the screen. Inside the <body> block, we write the text Hello World!, which is the only real content here.
Ok, now that the formality of “Hello World!” is out of the way, we can focus on graphics. Before we go any further, let me recommend the w3schools tutorials as an excellent resource for learning the details of HTML, JavaScript, and CSS. I probably won’t be able to explain everyting in detail, so it’s important to know where to go when you need to look up a specific syntax or function reference. And as always, Google is your friend.
HTML5 introduces the <canvas> element, which as its name suggests gives us a canvas for drawing things to the screen. We can create a blank canvas by inserting a <canvas> block in between the <body> tags. Specifically, replace the Hello World! line with the following:
|
1 |
<canvas id="myCanvas" height="400px" width="200px"></canvas> |
We’ve specified some additional attributes for the <canvas> tag by including the text id="myCanvas" height="400px" width="200px" inside the brackets. The id attribute is a unique identifier for this block that allows us to identify it later. We could have several <canvas> blocks, each with different id values, so it’s important to label the one that we are going to be using. The height and width attributes should be self explanatory. They explicitly define the size of the canvas in pixel units.
If you view the page now, you won’t see anything. That’s because we’ve only created a blank canvas and haven’t actually drawn anything yet. Let’s make sure that we can see the canvas by modifying its background color. Background color is one of the many things governed by the style attribute. We can set the background color to a dark gray by adding the attribute style="background-color:#444444" to the opening <canvas> tag. The numbers are a six-digit hexidecimal code representing the color. The first two digits represent the amount of red, followed by two digits for the green, and a final two digits for the blue. Each pair can take a value between #00 (completely off) to #FF (completely on). Mixing different amounts of red, green, and blue gives rise to just about any color you can imagine. You can visit a color mixer here to find the color codes for specific colors. At this point, your code should look like this:
|
1 2 3 4 5 6 |
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" height="400px" width="200px" style="background-color:#444444;"></canvas> </body> </html> |
If you view this page, you should see a dark gray rectangle in the upper-right corner of the screen. This is going to be the main drawing area of the game. We’ll need another area where we can write text in order to display the player’s score. Let’s do this by creating a <div> block just after the <canvas> block.
|
1 2 3 |
<div id="score" style="width:200px;background-color:#CCCCCC;"> Score: 0 </div> |
I’ve added a background color and a width to the style attribute of this element. We can set a whole bunch of style properties here, each separated by a semicolon. If we had a lot of styling to do, it would probably be better to set up a CSS stylesheet, so that we could apply templates to multiple elements. There’s a good tutorial on CSS here that explains all of the CSS properties. For our game, however, we won’t be using a lot of CSS styling, so to keep things as simple as possible, I’m going to just keep it in the block attributes.
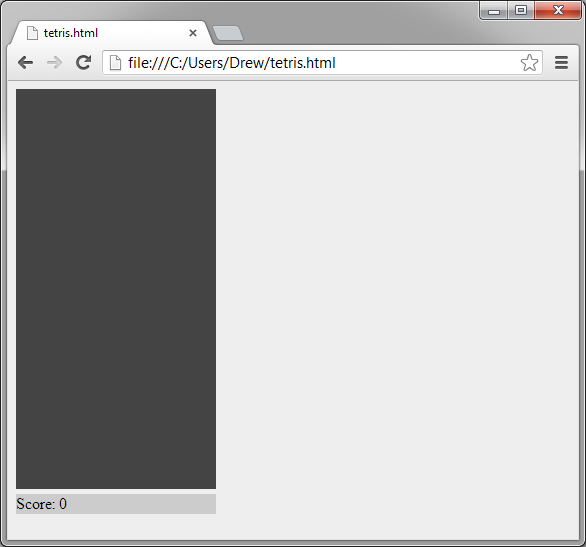
I’ll finish setting up the basic layout by adding a background color to the entire page by adding a style attribute to the <body> block. The page should now look like this:
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <body style="background-color:#EEEEEE"> <canvas id="myCanvas" height="400px" width="200px" style="background-color:#444444"></canvas> <div id="score" style="width:200px;background-color:#CCCCCC"> Score: 0 </div> </body> </html> |
Well, now we’ve got a start. It’s not much to look at yet, but we’ve laid the groundwork for what’s to come. Next time we’ll look at drawing objects in the canvas.

This is crazy every tut ive looked at online we be doing css n javascript n all that crap for about 30 mins to jus show what you have shown lol I’m impressed all in one file and looks nice n neat you really should do more tuts for other games I feel I actually learned from this